Node.js Support
Watch the video tutorial
To install a Node.js application on your website, you need to upload the application’s files to the server first. You can upload them via FTP or using the File Manager.

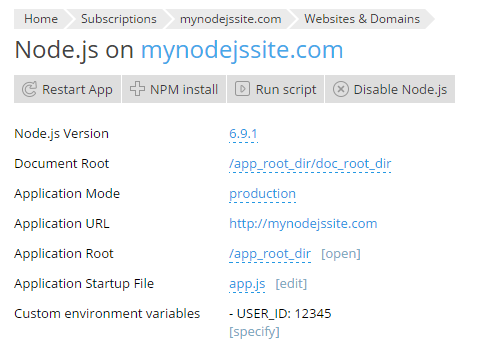
To set your application up, go to Websites & Domains and click Node.js. On this screen you can see a number of controls that will help you manage your Node.js application:

- Node.js Version. This control displays the currently selected version of the runtime environment that will be used to run your application. Click the version number to select a different Node.js version.
- Document Root. Here you can set the domain’s document root directory, which must be a subdirectory of the application root directory, specified below.
-
Application Mode. You can select between “Development” and
“Production” modes, or type a custom mode name. The
NODE_ENVenvironment variable will reflect your choice. - Application URL. Click this automatically generated URL to open the application in your browser.
- Application Root. By default, the application root is the domain’s root directory. Click “[open]” to browse the contents of the application root directory using the File Manager. Additionally, in Plesk for Linux, you can click the currently set application root path to set a custom application root.
- Application Startup File. By default, the startup file name is presumed to be app.js. Click it to type a custom startup file name.
- (Plesk for Linux only) Custom environment variables. Here you can
see a list of custom environment variables you have set for your
application (if any). Click “[specify]” to add or remove environment
variables for your application:
- Click Add variable to add another environment variable to the list. Type in the variable name in the left field, and its desired value in the right.
- Edit the variables already on the list by clicking the corresponding field and typing in the new variable name or value.
- Click Remove next to a variable to remove it from the list.
Click Ok when finished.
If the application root directory contains the package.json
configuration file, two additional controls become available:
-
NPM install. Installs the package(s) described in the
package.jsonfile. -
Run script. Runs a command specified in the “Scripts” section of
the
package.jsonfile. Specify the name of the script to run plus any parameters, then click Ok.
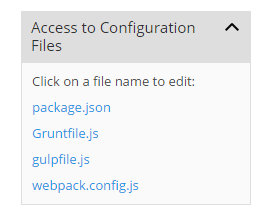
If your application files include the package.json,
Gruntfile.js, gulpfile.js, or webpack.config.js
configuration files, they will be listed in the “Access to Configuration
Files” section on the right. Click the name of a configuration file to
open it for editing.

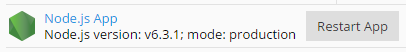
Once you have finished configuring your application, click Enable Node.js to start it. The information about your application, including the Node.js version and the application mode will be displayed below the domain name together with the Restart App button.

If, at a later date, you should need to disable Node.js, go to Websites & Domains, click Node.js, and then click Disable Node.js. Disabling Node.js does not affect your settings, and you can reactivate your application at any time.
Note: To use Node.js applications inside CageFS, install the passenger-cagefs package and follow the instructions in its README file.