Prise en charge Node.js
Regarder le tutoriel vidéo
Pour installer une application Node.js sur votre site Web, vous devez d’abord charger les fichiers de l’application sur le serveur. Vous pouvez les charger via FTP ou à l’aide du gestionnaire de fichiers.

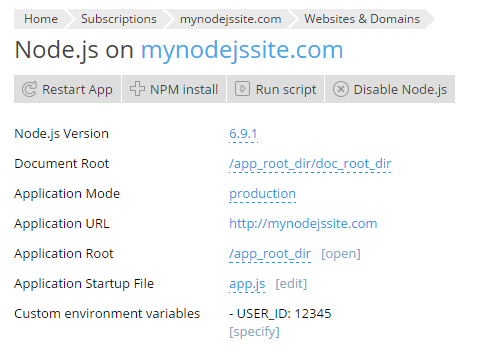
Pour configurer votre application, allez sous Sites Web & Domaines et cliquez sur Node.js. Cet écran présente plusieurs options vous permettant de gérer votre application Node.js :

- Version de Node.js. Cette option correspond à la version actuellement sélectionnée de l’environnement d’exécution qui sera utilisé pour exécuter votre application. Cliquez sur le numéro de version pour sélectionner une autre version de Node.js.
- Racine du document. Ici vous pouvez définir le répertoire racine des documents du domaine. Il peut s’agir d’un sous-répertoire du répertoire d’application principal, indiqué plus bas.
-
Mode d’application. Vous pouvez choisir « Développement » ou « Production » ou indiquer un nom de mode personnalisé. La variable d’environnement
NODE_ENVreflétera votre choix. - URL de l’application. Cliquez sur cette URL générée automatiquement pour ouvrir l’application dans votre navigateur.
- Root d’application. Par défaut, le chemin du root d’application est le même que celui du répertoire racine du domaine. Cliquez sur « [ouvert] » pour accéder au contenu du répertoire root d’application à l’aide du gestionnaire de fichiers. En outre, dans Plesk pour Linux, vous pouvez cliquer sur le chemin du root d’application actuel pour en définir un personnalisé.
- Fichier de démarrage d’application. Par défaut, le nom du fichier de démarrage est app.js. Cliquez dessus pour indiquer un nom personnalisé.
- (Plesk pour Linux uniquement) Variables d’environnement personnalisées. Ici, vous pouvez voir la liste des variables d’environnement personnalisées que vous avez définies pour votre application (le cas échéant). Cliquez sur « [préciser] » pour ajouter ou supprimer des variables d’environnement pour votre application.
- Cliquez sur Ajouter une variable pour ajouter une variable d’environnement à la liste. Tapez le nom de la variable dans le champ gauche et la valeur voulue à droite.
- Modifiez les variables existantes en cliquant sur le champ correspondant et en tapant le nouveau nom ou la nouvelle valeur.
- Cliquez sur Supprimer en regard de la variable voulue dans la liste.
Cliquez sur OK lorsque vous avez fini.
Si le répertoire d’application principal contient le fichier de configuration package.json, deux autres options sont disponibles :
-
Installer NPM. Installe les packs décrits dans le fichier
package.json. -
Démarrer le script. Exécute une commande indiquée dans la section « Scripts » du fichier
package.json. Indiquez le nom du script à exécuter ainsi que tout paramètre requis et cliquez sur OK.
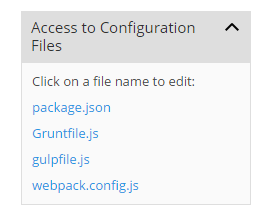
Si votre application inclut les fichiers de configuration package.json, Gruntfile.js, gulpfile.js ou webpack.config.js, ils sont visibles dans la section « Accès aux fichiers de configuration » sur la droite. Cliquez sur le nom d’un fichier de configuration pour l’ouvrir et le modifier.

Lorsque vous avez terminé de configurer votre application, cliquez sur Activer Node.js pour le démarrer. Les informations sur votre application, y compris la version de Node.js et le mode d’application, apparaissent sous le nom de domaine avec le bouton Redémarrer l’app.

Si, par la suite, vous devez désactiver Node.js, allez sous Sites Web & Domaines, cliquez sur Node.js et sur Désactiver Node.js. La désactivation de Node.js n’affecte pas vos paramètres et vous pouvez réactiver votre application à tout moment.
Note: Pour utiliser les applications Node.js dans CageFS, installez le pack passenger-cagefs et suivez les instructions du fichier README.